1 Introduction
Umbraco is an information platform that
allows you to quickly and easily publish information on a website without the
need for any specific knowledge of creating web pages. Umbraco allows any staff
member to easily create and update a company’s website via a normal web
browser. It can be compared to simple word-processing.
No special skills are needed to be able to
create web pages using Umbraco, and you will be able to create pages and publish
them without any previous knowledge of HTML. Never the less, this will in no
way reduce the functionality of your website. Umbraco offers a number of
complete functions that each editor can use to develop their website. The aim
of a platform such as Umbraco is to distribute the work involved in keeping a
website up-to-date among as many people as possible. It is easy to learn and
use. Most people think it is good that the tool is easy to learn but those who
already have knowledge of creating websites can often feel limited using a
platform. If you already have considerable experience in creating web pages,
you can use your knowledge to create web pages using HTML, or other tools you
are used to using, which you can then integrate into Umbraco. Anything you can
do using HTML, you can also do using Umbraco.
2 . Getting Started with Umbraco
Umbraco is a web publishing system that is
easy for editors to use and does not require large hardware and software
resources. All you will need is basic word processing skills and any modern web
browser. To access edit mode, open your web browser and enter the address of
the website you want to edit, plus /umbraco/ e.g. http://www.company.com/umbraco/. A login box will appear for
you to enter your username and password. Check with your system administrator what
address applies for your Website.
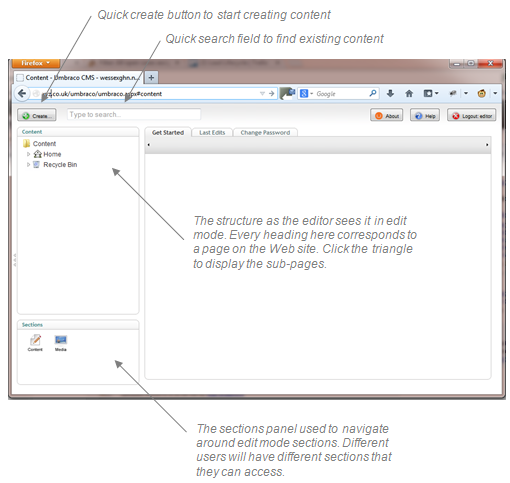
Once you have logged on to Umbracos edit
mode, the following content will be shown in your browser. On the left of the
window is the contents panel showing the pages of the website in the form of a
tree structure. Below the content panel is the sections panel, which contains
links to the different sections of the edit mode interface. The right side of
the window either displays the current page or, as in thiscase, the start page
in edit mode.
To edit a page inedit
mode:
- Browse to the page you want to edit in the tree structure within the content panel, and select the page by clicking its name. The edit interface for the page is then displayed on the right.
- (You can browse sub pages in the tree structure by clicking the triangle in front of the page name).
- Make your changes to the content.
- ClickSave.
- Click Preview to preview how the page will appear on the live website.
- Once you are satisfied, click Save and Publish to make the changes live.
1. Select the page to which you would like the new page to be a sub-page of.
2. Right click the page, and click Create from the context menu, then select the document type and enter a name for the page.
3. Add content to the page
4. ClickSave.
5. Click Preview to preview how the page will appear on the live website.
6. Once you are satisfied, click Save and Publish to make the changes live.
2.4.1
Various
Saving and Publishing Options
It is possible to save the contents of page
in several different ways. The various alternatives suit different occasions,
depending on what you want to do after you have saved.
Save
The Savebutton is
ideal for when you are working on one page for a long period of time.
To be sure that you won’t lose any of the changes, you should save regularly. When you select Save, the content is stored but not published to the live website.
To be sure that you won’t lose any of the changes, you should save regularly. When you select Save, the content is stored but not published to the live website.
(You can use the Preview button to preview how the page will appear on the live website)
Save and Publish
Publish (Context Menu)
Scheduled Publishing
Constructing a website from scratch
requires a great deal of thought before the practical work begins. It is important
to have a clear idea of what information is to be displayed and how this should
be structured so that visitors can easily find what they are looking for. If a
large amount of information is to be displayed, it is even more important to
plan properly before starting work. From a purely technical point of view,
there is usually no particular problem in beginning with the practical work,
but this can entail a large amount of duplicate work if you are not satisfied.
It is normal to create an area-based
structure directly under the home page, and to build up structures under this home
page for each area. To make it simple for visitors to find what they are looking
for and navigate around your website, it is a good idea to limit the menu
structure to a maximum of three levels. This also makes it easier for you to
maintain the website in a clear manner.
The structure in Umbraco is made up of
pages. The names of the pages automatically form structures and menus. At the
top of the structure you will always find the home page, which is the basis of
your website. Under the home page, you then create the structure you want by
creating new pages. It may be appropriate to create pages so that the structure
is ready before you fill the pages with content. It is also very easy to move
and copy pages in the structure.
The root of the site structureis also where
you will find the Recycle Bin.
The pages in Umbraco are sorted in the tree
structure according to a predefined sort order. It is most common for the page
that has been created most recently to be placed at the top of the tree
structure. You can easily change the sort order of the pages in a section of
the website by using the sort function.
1. Select the parentpage of the section to
sort.
(The page to which the pages you wish to sort are sub-pages of)
(The page to which the pages you wish to sort are sub-pages of)
2. Right click the page, and click Sort from the context menu.
3. Drag the pages into the required order.
Alternatively, click on the Name or Creation date column header to sort the
items automatically by Name or Creation date. Clicking on a column header again
reverses the sort order.
4. ClickSave
2.7 Moving a Page
You can easily move pages between sections
within the site structure using the move function.
1. Select the page you want to move.
2. Right click the page, and click Move from the context menu.
3. Select the parent page you want to move
the page below.
4.
ClickOK
If you want to reuse a page or structure
you have created previously, you can copy the page and its sub-pages to a
different point within the site structure. When you copy a page, all its
sub-pages will also be copied. You can also define whether links should be
automatically updated, or keep the linkage with the original pages.
1. Select the page you want to copy.
2. Right click the page, and click Copy from the context menu.
3. Select the parent page you want to copy
the page below.
4. Select whether to Relate copied items to the original page.
5.
ClickOK
If you have a large number of pages on your
website that are no longer public, you can delete them from the website. Once
you have deleted a page, it is sent to the Recycle Bin. If you change your
mind, you can restore the deleted page from the Recycle Bin.
1. Select the page you want to delete.
2. Right click the page, and click Delete from the context menu.
3.
ClickOK to
confirm deletion of the page, or click Cancelto
cancel deletion.
2.9.1 Restoring a Page from the Recycle Bin
2.9.2 Emptying the Recycle Bin
If you want, you can empty the entire
contents of the Recycle Bin.
1. Select the Recycle
Bin in the tree structure.
2. Right click the Recycle Bin, and click Empty Recycle Bin from the context menu.
3. Check the confirmation checkbox to
confirm deletion of all pages in the Recycle Bin
4.
ClickOK.
3 Working with Content
In this section, we will show how to work
with different data types in Umbraco. In practice, you build up your entire website
with the aid of ready-made page templates instead of building it using HTML and
programming, which is normal when you do not have a tool like Umbraco.
Basically, you only need to fill in the information, since the functionality is
contained in the page template.
The Umbraco Rich Text Editor is the field
where you, as editor, can be creative. You select how much you want to do
yourself. You can work on text content, format the text, or simply leave it the
way it is. If you want to do more, you can insert images, create tables or create
links to other page or documents. You are only limited by the scope of your own
imagination.
The functionality varies depending on how
the editor is setup. In this manual the built-in editor is described. Contact
your system administrator for details about which editor featured your
organization uses.
3.1.1 Editor Buttons
Below are all the default editor buttons
available. Your system administrator is able to determine which buttons are
displayed in different templates. You could therefore have access to more or
fewer buttons than those shown here.
3.1.2 Paragraph Break/Line Break
The Editor is like any other word
processing program. You write the text, and the text wraps around when the line
reaches the end. When you press ENTER in the editor, you get a paragraph break,
which means there is space between the paragraphs. If you do not want a space,
you have to make a line break instead. You do this by pressing SHIFT+ENTER.
3.1.3 Shortcut Keys
To make your work easier, there are
shortcut keys for certain editor functions. Shortcut keys let you use the
keyboard to carry out certain commands.
Command
|
Shortcut Key
|
Ctrl + Z
|
Undo
|
Ctrl + Y
|
Redo
|
Ctrl + X
|
Cut
|
Ctrl + C
|
Copy
|
Ctrl + V
|
Paste
|
Ctrl + B
|
Bold
|
Ctrl + I
|
Italic
|
Ctrl + A
|
Select all
|
3.1.4 Editor Context Menu (Right-Click)
3.1.5 Text Formatting
You do not normally need to spend much time
formatting text because Umbraco takes care of a lot of the formatting for you. When
the default formatting is not enough however, there are a number of options for
controlling the formatting of text.
Formatting Buttons
The
most basic, and probably the most familiar way to control formatting are via
the formatting buttons. These work much the same as those found in most word
processing applications such as Microsoft Word. With these you can apply simple
formatting such as Bold, Italic and underline as well as
altering text alignment and creating bulleted and numbered lists.If you cannot
view all the formatting buttons you will need to be given access by an
administrator.
Regardless of the formatting being applied,
the process for applying a format using the formatting buttons is always the
same.
1. Select the text
you want to apply the formatting to.
2. Click the formatting button to apply
the formatting you wish to add.
Styles
1. Select the text
you want to apply the style to.
2. Select the style to apply from the Styles dropdown list.
Removing Formatting
If you have formatted a paragraph or
selection using the formatting buttons, you can remove a formatting rule by
selecting the text, and click the relevant formatting button to remove that
formatting rule.
Copying Content from Other Programs
You can copy text to Umbraco from any
program you like. The important thing is to paste the text in the right way, so
as to maintain the look and feel of the website.
1.
Select and copy the text in the
program you want to copy from.
2.
Switch to Umbracoand enter edit
mode for the page you wish to copy the text into.
3.
Position the cursor in the
editor at the point where you want to place the text.
4.
Click Paste from Word in the editortoolbar.
5.
In the dialog, press Ctrl + V
to paste in the text.
6.
Click Insert to complete the process.
By pasting content in this way, it ensures
that only those formatting rules allowed by the system are kept and that the
integrity of the site is maintained. If you do past in formatted text from
another application without using the Paste
from Word feature, you can remove all formatting from the text by following
the process as detailed in Removing Formatting.
3.1.6 Show/Hide HTML Code
3.1.7 Links
Link to a Page on Another Website
1.
Select the text that will form
the hyperlink.
2.
Click the Insert Link button to launch the link properties dialog box.
3.
In the URL field, enter the URL of the web page you wish to link to.
4.
In the Title field, enter the text that will be shown as a pointer to the
link. This is important information for everyone reading the website with
different accessibility aids.
5.
In the Target field, select thetarget window / frame the link should be
opened in.
6.
Click Insert
Link to a Page in Umbraco
1.
Select the text that will form
the hyperlink.
2.
Click the Insert Link button to launch the link properties dialog box.
3.
Select a page from the Content tab to link to.
4.
In the Title field, enter the text that will be shown as a pointer to the
link. This is important information for everyone reading the website with
different accessibility aids.
(By default the name of the selected page will automatically be enter for your convenience)
(By default the name of the selected page will automatically be enter for your convenience)
5.
In the Target field, select thetarget window / frame the link should be
opened in.
6.
Click Insert
Link to a Media File in Umbraco
1.
Select the text that will form
the hyperlink.
2.
Click the Insert Link button to launch the link properties dialog box.
3.
Select a media file from the Media tab to link to.
4.
In the Title field, enter the text that will be shown as a pointer to the
link. This is important information for everyone reading the website with
different accessibility aids.
5.
In the Target field, select thetarget window / frame the link should be
opened in.
6.
Click Insert
Link to an Email Address
1.
Select the text that will form
the hyperlink.
2.
Click the Insert Link button to launch the link properties dialog box.
3.
In the URL field, enter the text mailto: followed by the email address you
wish to link to.
(e.g. mailto:name@company.com)
(e.g. mailto:name@company.com)
4.
In the Title field, enter the text that will be shown as a pointer to the
link. This is important information for everyone reading the website with
different accessibility aids.
5.
In the Target field, select thetarget window / frame the link should be
opened in.
6.
Click Insert
Link to an Anchor on the Same Page
Insert
an anchor
1.
Select the text where you want
to place a bookmark.
2.
ClickInsert Anchorin the toolbar.
3.
In the Name field, enter a name for you anchor. If possible, avoid using
special character or spaces.
4.
Select Insert.
5.
The anchor is displayed in the
editor as a yellow anchor symbol.
Change
an Anchor
1.
Select the anchor symbol in the
editor.
2.
Click Insert Anchor in the toolbar.
3.
In the Name field, update the name for you anchor. If possible, avoid
using special character or spaces.
4.
Select Insert.
Delete
an Anchor
1.
Select the anchor symbol in the
editor.
2.
Press the Delete key.
Link
to an Anchor
1.
Select the text that will form
the hyperlink.
2.
Click the Insert Link button to launch the link properties dialog box.
3.
Select the anchor to link to
from the Anchor dropdown list.
4.
In the Title field, enter the text that will be shown as a pointer to the
link. This is important information for everyone reading the website with
different accessibility aids.
5.
In the Target field, select thetarget window / frame the link should be
opened in.
6.
Click Insert
Create a Link from an Image
You can make images into clickable links in
Umbraco.
2.
Select the image that will
form the hyperlink.
3.
From here, follow the same
instructions as for inserting a normal hyperlink, starting at step 2.
3.1.8 Working with Images
Unlike many other computer applications, a
web page does not embed images. Instead, it uses a link to the image and
location on the web server upon which the image is stored. This means that if
you delete an image from the web server it will also disappear from the page.
For a variety of reasons, some visitors
will not be able to see the images on your website. It is also common that many
people disable the display of images when browsing the web if their modem
connection is slow. People who are visually impaired can ‘read’ web pages using
various accessibility tools; however, images are often difficult to ‘read’. So
that both these groups of people can understand what an image represents, it is
important to provide a text option where the image is described in words. You
enter the description of the image in the Name
field.
Inserting an Image from the Media Library
1.
Place the cursor in the editor
where you want to insert your image.
2.
Click the Insert Image button from the toolbar to open the image properties
dialog box.
3.
Select an image from the Choose tab to insert.
4.
In the Name field, enter a name/description for the image.
(By default the name of the file will be automatically entered for your convenience)
(By default the name of the file will be automatically entered for your convenience)
5.
Enter the desired dimensions of
the image in the Width and Height fields.
(By default the actual width and height of the image will be automatically entered for you convenience)
(By default the actual width and height of the image will be automatically entered for you convenience)
6.
Click Insertto add the image.
Inserting an Image from your Computer
1.
Place the cursor in the editor
where you want to insert your image.
2.
Click the Insert Image button from the toolbar to open the image properties
dialog box.
3.
Click the Create New tab.
4.
In the Name field, enter a name for the image.
5.
In the File field, choose a file to upload by clicking Browse... button and selecting the file
to be uploaded.
6.
In the Save at... field, choose a location within the media folder to
upload the image to by clicking the Choose...
link and selecting the appropriate folder.
7.
Click Save to upload the image
8.
If you prefer to change the
dimensions of the image, enter the new dimensions in the Width and Height fields.
(By default the actual width and height of the image will be automatically entered when you click save.)
(By default the actual width and height of the image will be automatically entered when you click save.)
9.
Click Insert to add the image.
Deleting an Image from the Page
If you want to delete an image from the
page, simply select the image and press Delete.
The image disappears from the page, but is not deleted from the web server.
3.1.9 Macros
Whatmacros are installed differs from
system to system, so please see your system administrator to find out which macros
are available to you; however, the process for adding and updating a macro is
always the same.
Adding a Macro to the Page
1.
Place the cursor in the editor
where you want to insert your macro.
2.
Click the Insert Macro button from the toolbar to open the macro properties
dialog box.
3.
Select a macro to insert from
the Select macro dropdown list.
4.
Click OK to select the macro.
5.
Configure the macro as
required.
6.
Click OK to insert the macro.
7.
The macro is displayed in the
editor with a yellow dotted border.
Above is an
example of the macro properties for the ‘uQR’ macro
Updating a Macro on the Page
1.
Select the macro to update.
2.
Click the Insert Macro button from the toolbar to open the macro properties
dialog box.
3.
Configure the macro as
required.
4.
Click OK to update the macro.
3.1.10 Tables
Table Properties
General Tab
Cols / Rows
The cols and rows field defines how many
columns and rows will make up your table.
Cellpadding
Cell padding is the distance from the edge
of the cell to its content. The distance is given in pixels. The default value
for cell padding is 1 pixel. If you do not want any distance, you must specify
the value 0.
Cellspacing
Cell spacing is the distance between the
cells in a table. The distance is given in pixels. The default value for cell
spacing is 2 pixels. If you do not want any distance, you must specify the
value 0.
Alignment
Using alignment, you can decide where on
the page the table will be placed. Here you can select to position the table to
the left, to the right or have it centered.
Border
The border field defines in pixels, the
thickness of a border line to go around the table. If you do not want any
border, you must specify the value 0.
Width / Height
The width and height fields define the
physical dimensions of the table, and can be defined in either pixels or as a
percentage of the containing element. To enter a pixel dimension, simply enter the
number of pixels you want the table to be, or alternatively for a percentage
based dimension, enter a number between 1 and 100 followed by the ‘%’
character. Setting the height of a table is generally not common practice,
although it can be done. If a height is not defined, then the height of the
table is generally governed by its content.
Class
The class dropdown provides a list of
stylesheet classes that can be assigned to the table. These allow you to apply
predefined styles so that you do not have to style the whole table yourself.
The number of options within this list may differ between installs. Please
contact your system administrator for details about which classes are available
in your installation.
Table caption
Checking the table caption field will
provide a caption area at the top of the table to allow you to define a caption
for the table.
Advanced Tab
Id
The id field allows you to define a unique
id for the table. This is often used for scripting or styling purposes.
Summary
Use the summary option to briefly describe
the content of the table.
Style
The style field allows you to define inline
CSS code to style the table.
(Please be aware that inline CSS may
invalidate your page if your organisation are following certain web standards
protocols)
Language code
The language code field allows you to
define in which language the content of the table is targeted. The code itself
should be an ISO 639 language code.
Background image
The background image field allows you to
define the URL of an image to use as a background for the table.
Frame
The frame dropdown allows you to choose how
the outer borders of the table are displayed.
Rules
The rules dropdown allows you to choose
when internal borders should be displayed.
Language direction
The language direction field allows you to
define in which direction the content of the table should flow, either left to
right or right to left.
Border color
The border color field allows you to define
the color of the tables border.
(The tables border field must be set to a
number greater than 0)
Background color
The background color field allows you to
define a background color for the table.
Cell Properties
To modify the properties of cell, you would
need to do this via the Table cell
properties dialog box, which you can open by right clicking anywhere in the
table cell and selecting Cell > Table
cell properties.
General Tab
Alignment
Using alignment, you can decide howthe
content of the cell should be aligned. Here you can select to position the contents
of the cell to the left, to the right or have it centered.
Cell type
Use the Cell type option to indicate
whether the cell is a data cell or a header cell. This results in a <th>
for a header cell and a <td> for a data cell.
Vertical alignment
Using vertical alignment, you can decide
how the content of the cell should be vertically aligned. Here you can select
to position the content of the cell to the top, to the bottom or have it centered.
Scope
The scope field allows you to define the
scope of a cell. The scope is a way of associating header and data cells in a
table. The scope identifies whether a cell is a header for a column, row, or
group of columns or rows. The scope will generally make no visual difference in
your web browser.
Width / Height
The width and height fields define the
physical dimensions of the cell, and can be defined in either pixels or as a
percentage of the containing element. To enter a pixel dimension, simply enter
the number of pixels you want the cell to be, or alternatively for a percentage
based dimension, enter a number between 1 and 100 followed by the ‘%’
character.
Class
The class dropdown provides a list of
stylesheet classes that can be assigned to the cell. These allow you apply
predefined styles to the cell. The number of options within this list may
differ between installs. Please contact your system administrator for details
about which classes are available in your installation.
Advanced Tab
The advanced tab allows you to define
advanced properties for the table cell.
Row Properties
Row > Table row properties.
General Tab
Row in table part
The row in table part dropdown allows you
to define whether the row should appear in the head, body or foot of the table.
This is often used to allow different styling for header and footer rows to
that of the main body of the table. If you are unsure which to use, you should
leave the field set to Table Body.
Alignment
Using alignment, you can decide howthe
content of the row should be aligned. Here you can select to position the contents
of the row to the left, to the right or have it centered.
Vertical alignment
Using vertical alignment, you can decide
how the content of the row should be vertically aligned. Here you can select to
position the content of the row to the top, to the bottom or have it centered.
Class
The class dropdown provides a list of
stylesheet classes that can be assigned to the row. These allow you apply
predefined styles to the row. The number of options within this list may differ
between installs. Please contact your system administrator for details about
which classes are available in your installation.
Height
The height field defines the physical
dimensions of the row, and can be defined in either pixels or as a percentage
of the containing element. To enter a pixel dimension, simply enter the number
of pixels you want the row to be, or alternatively for a percentage based
dimension, enter a number between 1 and 100 followed by the ‘%’ character.
Row dropdown
The row dropdown allows you to define which
rows the changes should apply to. Here you can select to apply the changes to
the current row, to odd rows, to even rows or to all rows.
Advanced Tab
The advanced tab allows you to define
advanced properties for the table row.
4
Umbraco allows you to work with multiple
versions of the same page. All previously published pages are saved in a
version history list. This means that you never lose changes to a page, because
all old versions of the page are always saved to the history. You then have the
opportunity to access and re-publish older versions if necessary.
To compare a page on the site with its
previous versions:
1.
Right-click on the page and
choose the Rollback option
2.
In the Rollback dialogue box,
select a version from the Rollback To
dropdown list
3.
When you select a version from
the dropdown list, you are presented with a comparison of the current page with
the version you selected. Red, struck-out text is text that will not appear in
the selected version and green means text that will be added, should you choose
to rollback to that version of the page.
4.
If you check the Html checkbox, you will be shown the
selected version of the page as Html. Check the Diff checkbox to see the differences between the versions as a list
of fields.
To rollback to a previous version of the
page:
2.
When
you have chosen the version of the page that you wish to rollback to, click the
Rollback button.
3.
Click
OK to confirm the rollback. Your content
has now been rolled back to the selected version of the page.
4.
Click
the “Close this Window” link to
return to the Content tree.
5 Media Management in Umbraco
Within the Media section you can create
folders and files in a similar manner to that of your desktop computer.
Folders can be used to help organise the
Media section and to keep similar items in a logical structure.
1. Select the folderto which you would
like the new folder to be a sub-folderof.
2. Right click the folder, and click Create from the context menu, then select
Folder from themedia type dropdown
and enter a name for the folder.
3. ClickCreate.
Enter a name for your folder, and set the media type to Folder. Click the Create button.
Deleting a Folder
If you wish to tidy up the Media section of
your site, you can easily delete existing folders. Once you have deleted a
folder, it is sent to the Recycle Bin. If you change your mind, you can restore
the deleted page from the Recycle Bin.
1. Select the folder you want to delete.
2. Right click the folder, and click Delete from the context menu.
3.
ClickOK to
confirm deletion of the page, or click Cancelto
cancel deletion.
Note that the contents of the folder are
also moved to the Recycle Bin. You can restore items from the recycle bin in
the same way as you can in the Content section.
Restoring a Folder from the Recycle Bin
(This feature is only available in Umbraco
v4.5)
Moving a Folder
You can easily move folders within the
Media section using the move function.
1. Select the folder you want to move.
2. Right click the folder, and click Move from the context menu.
3. Select the parent folder you want to
move the folder below.
4.
ClickOK
Sorting the Contents of a Folder
Media items in Umbraco are sorted in the
tree structure according to a predefined sort order. It is most common for the item
that has been created most recently to be placed at the bottom of the tree
structure. You can easily change the sort order of the items in a folder by
using the sort function.
1. Select the folder to sort.
2. Right click the folder, and click Sort from the context menu.
3. Drag the folders, images and files into
the required order. Alternatively, click on the Name or Creation date column
header to sort the items automatically by Name or Creation date. Clicking on a
column header again reverses the sort order.
4.
Click
Save
Uploading an Image or File
1. Select the folderwhere you would like
to create your new image or file.
2. Click on the upload button on the tool bar
3. Either drag files from your computer or
click the Browse… button and select the
files you want to upload.
4.
ClickUpload.
5.
Your images will appear in the
folder you selected in the Media Section.
Changing the name of an image
If you wish to rename any of your images,
1.
Select the image you want to
rename.
2.
Choose the Properties tab.
3.
Change the Name field as
required.
Deleting an Image or File
If you wish to tidy up the Media section of
your site, you can easily delete existing images. Once you have deleted an image,
it is sent to the Recycle Bin. If you change your mind, you can restore the
deleted image from the Recycle Bin.
1. Select the image you want to delete.
2. Right click the image, and click Delete from the context menu.
3.
ClickOK to
confirm deletion of the image, or click Cancelto
cancel deletion.
Restoring anImage or Filefrom the Recycle Bin
(This feature is only available in Umbraco
v4.5)
Moving an Image or File
You can easily move images between folders
within the Media section using the move function.
1. Select the image you want to move.
2. Right click the image, and click Move from the context menu.
3. Select the parent folder you want to
move the image below.
4.
ClickOK











































No comments:
Post a Comment